Elementor Slider Image Position . — the slides widget allows you to create and customize slide presentations or carousels directly within your. — there are two ways to create sliders with elementor: Position the image vertically according to the selected ratio. — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. Two arrows on either side of the slider to move items.
from motopress.com
Position the image vertically according to the selected ratio. — there are two ways to create sliders with elementor: — the slides widget allows you to create and customize slide presentations or carousels directly within your. — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. Two arrows on either side of the slider to move items.
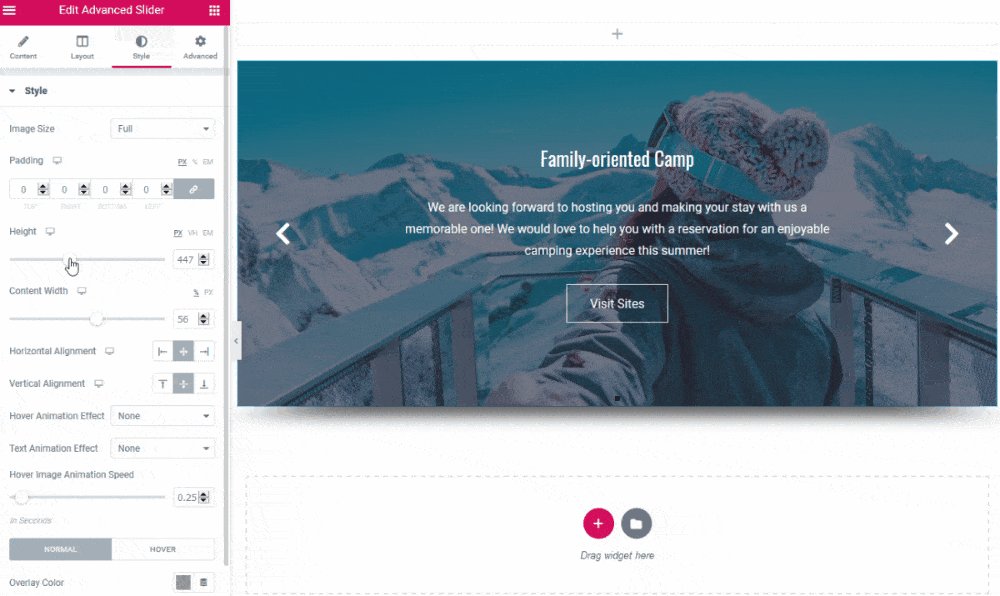
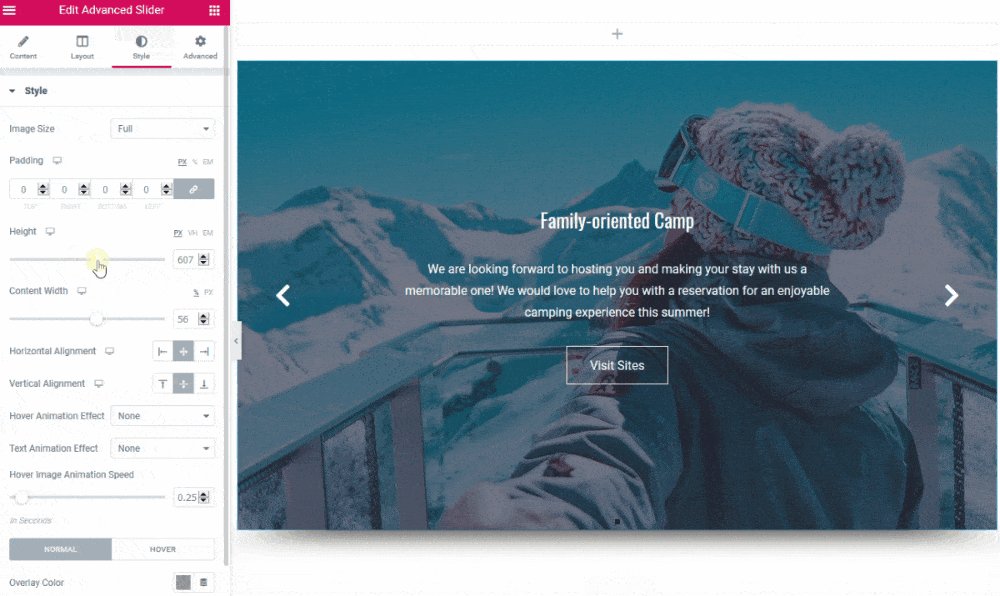
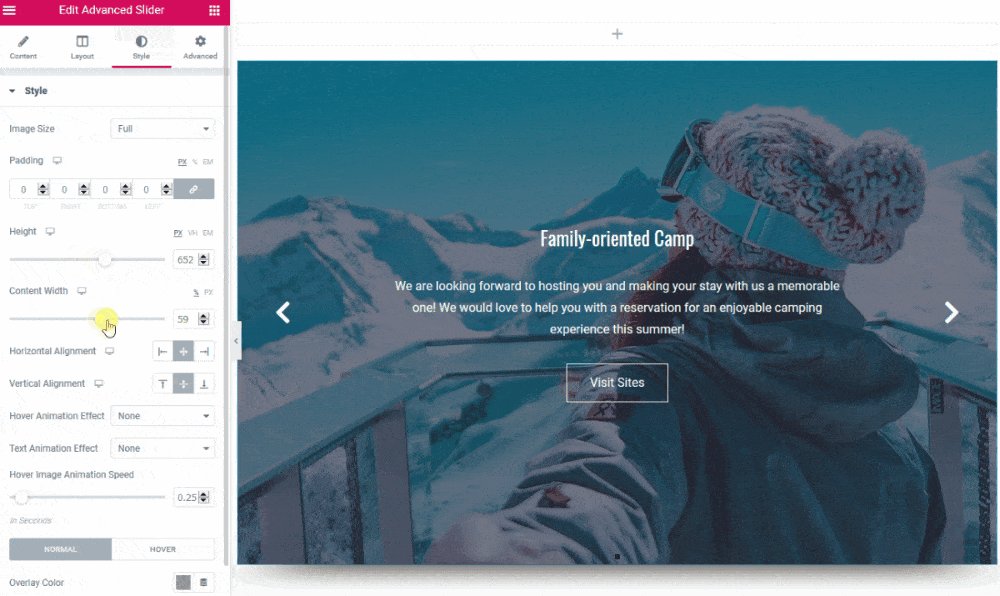
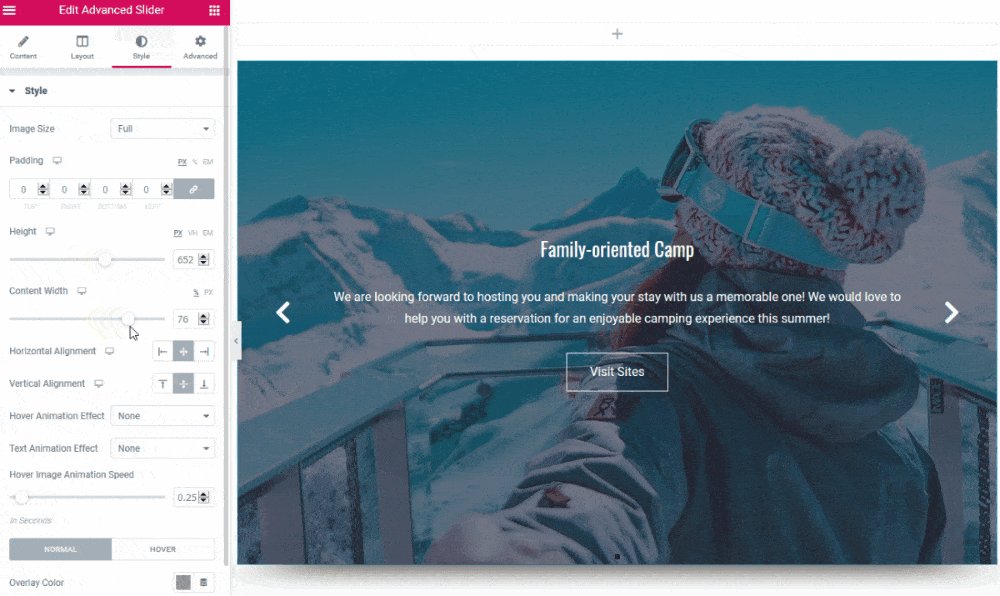
Stratum Widgets Advanced Slider Elementor Widget MotoPress
Elementor Slider Image Position — the slides widget allows you to create and customize slide presentations or carousels directly within your. — there are two ways to create sliders with elementor: Position the image vertically according to the selected ratio. — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. — the slides widget allows you to create and customize slide presentations or carousels directly within your. Two arrows on either side of the slider to move items.
From droitthemes.com
How To Create Slider Images In Elementor DroitThemes Elementor Slider Image Position — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. — there are two ways to create sliders with elementor: Position the image vertically according to the selected ratio. Two arrows on either side of the slider to move items. — the slides widget allows you to. Elementor Slider Image Position.
From happyaddons.com
How to Make Your site More Engaging Using Elementor Slider Widget Elementor Slider Image Position — the slides widget allows you to create and customize slide presentations or carousels directly within your. — there are two ways to create sliders with elementor: this widget allows to display woocommerce product featured image and its gallery as a slider (fig. Position the image vertically according to the selected ratio. Two arrows on either side. Elementor Slider Image Position.
From exclusiveaddons.com
How do you make a post slider in Elementor Exclusive Addons Elementor Slider Image Position Position the image vertically according to the selected ratio. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. Two arrows on either side of the slider to move items. — there are two ways to create sliders. Elementor Slider Image Position.
From www.youtube.com
How to create a slider without any plugins in Elementor (Updated method Elementor Slider Image Position — there are two ways to create sliders with elementor: — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. Two arrows on either side of the slider to move items. Position the image vertically according to the selected ratio. — the slides widget allows you to. Elementor Slider Image Position.
From gotechug.com
Smart Slider 3 for Elementor (Create Awesome Sliders with Smart Slider Elementor Slider Image Position — the slides widget allows you to create and customize slide presentations or carousels directly within your. Two arrows on either side of the slider to move items. — there are two ways to create sliders with elementor: — choosing custom will open up sliders allowing you to change the x,y positions of the image for more. Elementor Slider Image Position.
From happyaddons.com
How to Make Your site More Engaging Using Elementor Slider Widget Elementor Slider Image Position Two arrows on either side of the slider to move items. — the slides widget allows you to create and customize slide presentations or carousels directly within your. — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. — choosing custom will open up sliders allowing you to change the x,y positions of the. Elementor Slider Image Position.
From wphtmega.com
Advanced Slider Widget HT Mega Addons for Elementor Elementor Slider Image Position — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. Position the image vertically according to the selected ratio. — there are two ways to create sliders with elementor: — choosing custom will open up sliders allowing. Elementor Slider Image Position.
From motopress.com
Stratum Widgets Advanced Slider Elementor Widget MotoPress Elementor Slider Image Position Two arrows on either side of the slider to move items. — there are two ways to create sliders with elementor: — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. Position the image vertically according to the selected ratio. — choosing custom will open up sliders allowing you to change the x,y positions. Elementor Slider Image Position.
From www.elementpack.pro
Best slider for elementor has been revealed Prime slider pro Elementor Slider Image Position — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. — there are two ways to create sliders with elementor: this widget allows to display woocommerce product featured image and its gallery as a slider (fig. — the slides widget allows you to create and customize slide presentations or carousels directly within your.. Elementor Slider Image Position.
From wpmet.com
How to add Advanced Slider in Elementor using ElementsKit Elementor Slider Image Position — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. Position the image vertically according to the selected ratio. — there are two ways to create sliders with elementor: — the slides widget allows you to create and customize slide presentations or carousels directly within your. Two. Elementor Slider Image Position.
From www.youtube.com
Make Sliders with FREE Elementor 80 Free Slider Templates YouTube Elementor Slider Image Position Two arrows on either side of the slider to move items. — there are two ways to create sliders with elementor: Position the image vertically according to the selected ratio. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. — the slides widget allows you to create and customize slide. Elementor Slider Image Position.
From gotechug.com
How to Display Elementor Slider from Templates Elementor Slider Image Position Two arrows on either side of the slider to move items. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. — there are two ways to create sliders with elementor: Position the image vertically according to the selected ratio. — create captivating image sliders effortlessly with our thumbnail slider widget. Elementor Slider Image Position.
From www.youtube.com
Elementor Advanced Slider with Card Carousel WordPress Custom Slider Elementor Slider Image Position — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. Position the image vertically according to the selected ratio. Two arrows on either side of the slider to move items. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. —. Elementor Slider Image Position.
From exclusiveaddons.com
How to Configure & Style Slider Widget with Elementor Exclusive Addons Elementor Slider Image Position — the slides widget allows you to create and customize slide presentations or carousels directly within your. — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. — there are two ways to create sliders with elementor: Position the image vertically according to the selected ratio. Two arrows on either side of the slider. Elementor Slider Image Position.
From www.essentialplugin.com
Elementor Slider With Smart Slider 3 Elementor Slider Image Position this widget allows to display woocommerce product featured image and its gallery as a slider (fig. Position the image vertically according to the selected ratio. — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. — there are two ways to create sliders with elementor: — the slides widget allows you to create. Elementor Slider Image Position.
From wpmet.com
How to add Advanced Slider in Elementor using ElementsKit Elementor Slider Image Position Two arrows on either side of the slider to move items. — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. — create captivating image sliders effortlessly with our thumbnail slider. Elementor Slider Image Position.
From wpdeveloper.com
How To Design Modern WordPress Sliders Quickly Using Elementor Elementor Slider Image Position — create captivating image sliders effortlessly with our thumbnail slider widget for elementor. — choosing custom will open up sliders allowing you to change the x,y positions of the image for more exact. this widget allows to display woocommerce product featured image and its gallery as a slider (fig. Position the image vertically according to the selected. Elementor Slider Image Position.
From motopress.com
Stratum Widgets Advanced Slider Elementor Widget MotoPress Elementor Slider Image Position — the slides widget allows you to create and customize slide presentations or carousels directly within your. Two arrows on either side of the slider to move items. — there are two ways to create sliders with elementor: Position the image vertically according to the selected ratio. — create captivating image sliders effortlessly with our thumbnail slider. Elementor Slider Image Position.